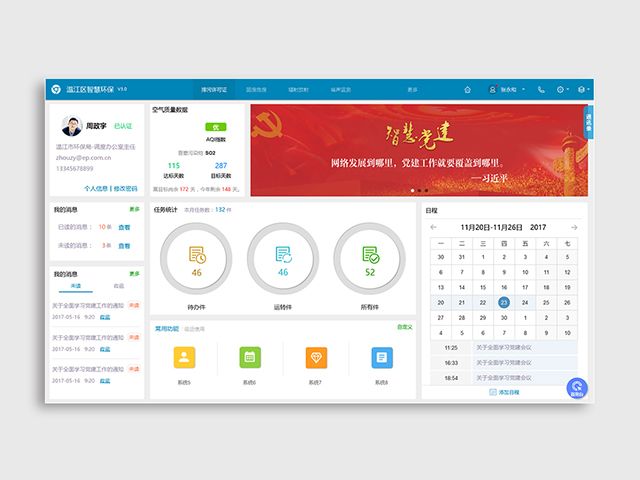
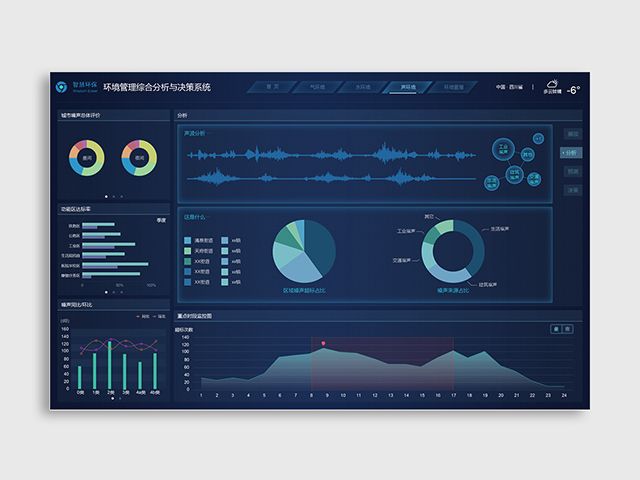
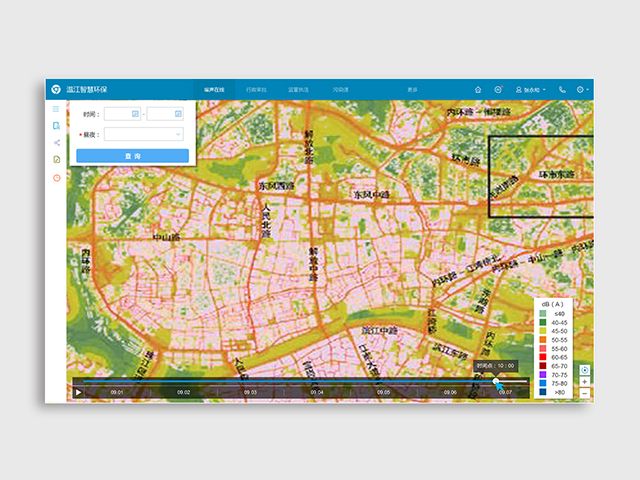
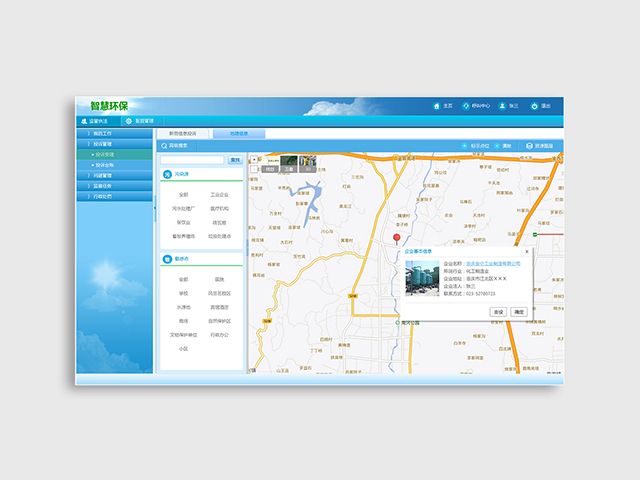
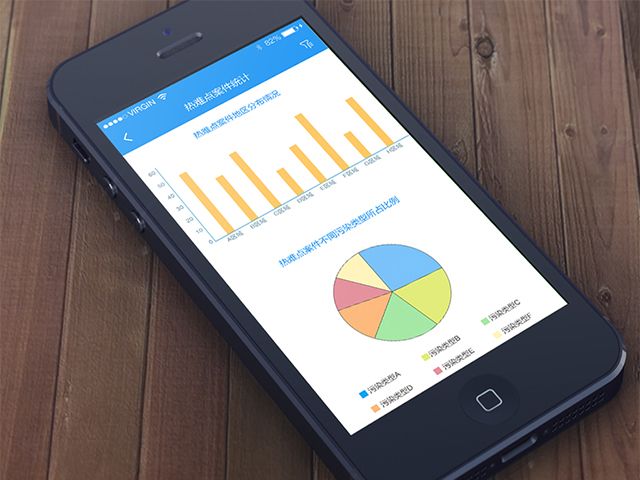
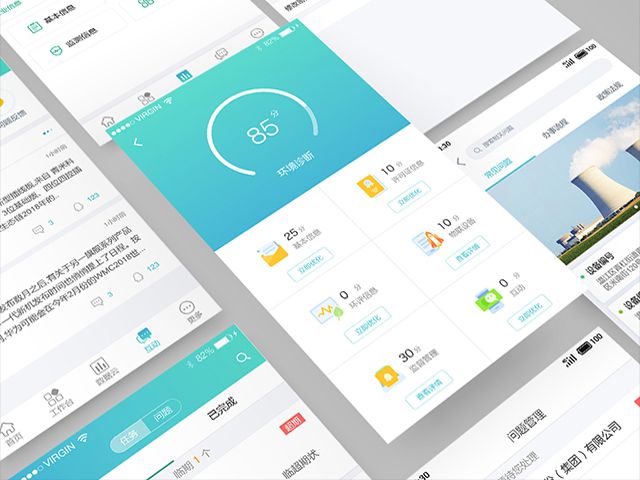
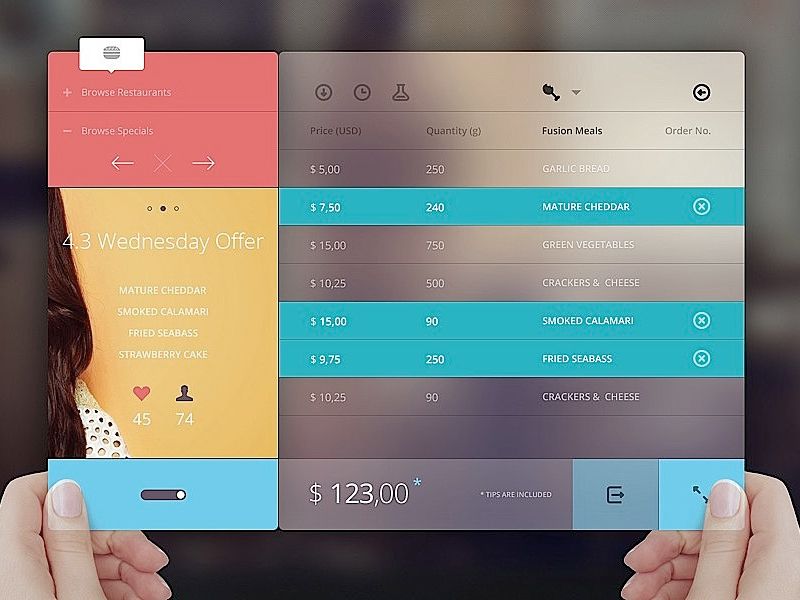
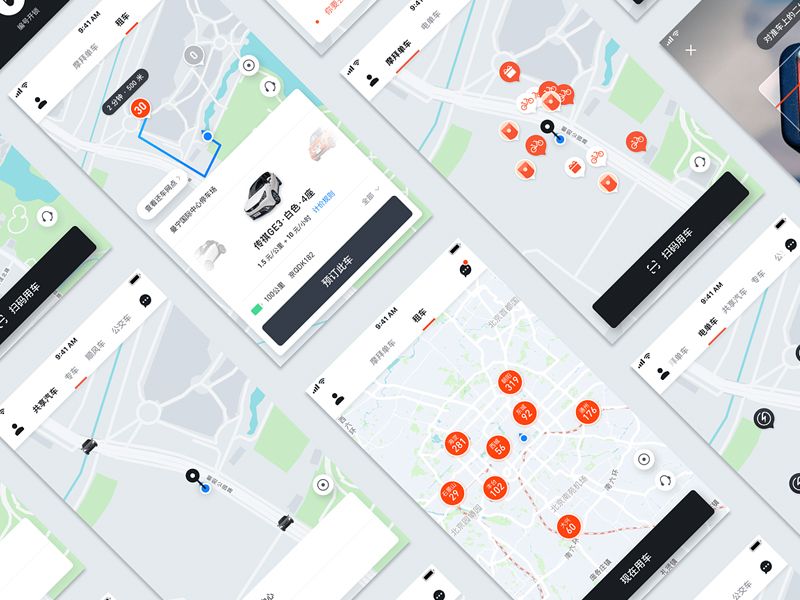
移动端应用
好的UI设计不仅让软件变得有个性有品位,还要让软件的操作变得舒适简单,充分体现软件的定位和特点,更要熟悉用户,在视觉效果上便于理解和使用。












系统设计必须根据用户的需要来确定,而不能由功能过程需求或硬件限制等来推动,在设计期间必须注意原型及其细化。
UI设计,清晰是第一要素。好的UI设计,不仅具备清晰的界面,还要给用户以简洁的感觉。用户的第一印象是非常重要。简洁的UI设计原则会让用户在最短的时间内找到自己想要的内容,避免用户在繁杂的内容中不断探索。
UI就是用户界面英文单词的缩写。UI的最终目标是提升用户体验,提升页面相应速度则是用户体验中必须要注意的东西。
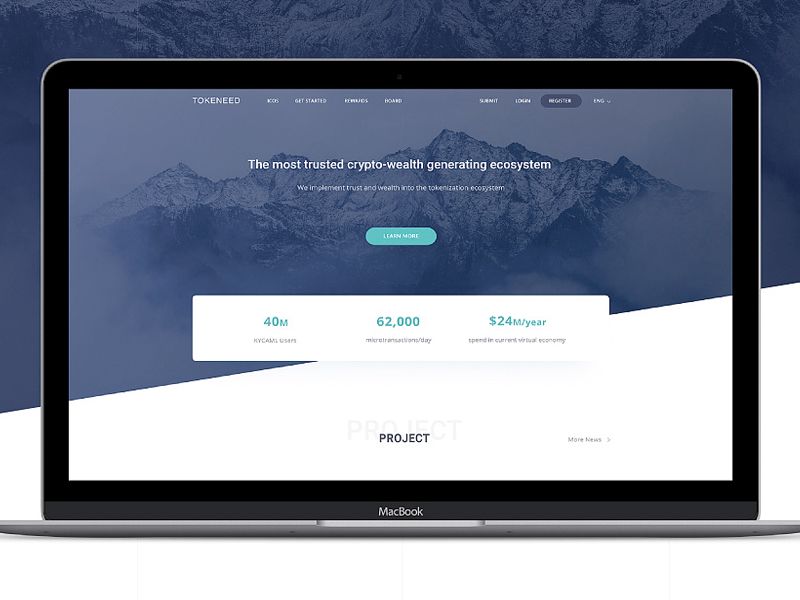
UI设计中要保持一致的风格,这完全是站在用户的角度来思考问题的:只有保持统一的风格,才不会让用户在访问页面时产生错愕的感觉。
“质感”是提高美观度的一个秘密武器。在UI设计中加入“质感”,这会让你的设计更加不同。美好的事物总是会让人心神向往。而增加美观度,就是让产品成为美好事物的必备条件。
思考谁是产品的目标用户以及谁会使用它,在这些研究的基础上,设计师要考虑用户和电脑的交互,创造神奇的交互界面的时候不断创新,专注于如何让使用它的人更加方便。
为了获得最好的设计反馈,用户研究查至关重要。用户使用软件时,一般在心里有一些目标,应当很好地满足这些目标。为了成功地结合设计和功能,用户研究恰恰是最重要的元素。
人们不知道用户界面是什么。事实上他们也不关心。他们不知道有人在产品背后策划着他们所见到的一切。他们要一个易用的系统,不要让用户思考并且不给用户伤痛的理由。
让每一个人都知道怎么使用。用户界面应当由用户熟知的组件组成,如果用户想提交一个表单,首先会找到提交按钮,这个按钮就是个常见元素,没必要每次都重复造轮子。
交互设计师需要了解设计面向哪些用户,因此通过用户给产品做好定位。页面上显示出用户停留的地方,这样的体验不会让用户在浏览时感到困惑。让用户知道当前所在的位置这是非常重要的。
交互设计专注于给予用户持续的反馈。告诉用户做的是对还是错,即使在无意识的层面上,这也是一个受用户欢迎的元素。需要在用户完成动作的时候,告诉他们已经成功了。
为了让用户照预设的使用方式操作,可以使用视觉层次来帮助他们。使用布局、元素大小和颜色组合达到视觉突出的效果,以此来引导用户的双眼。使用户找到他们想要的东西。
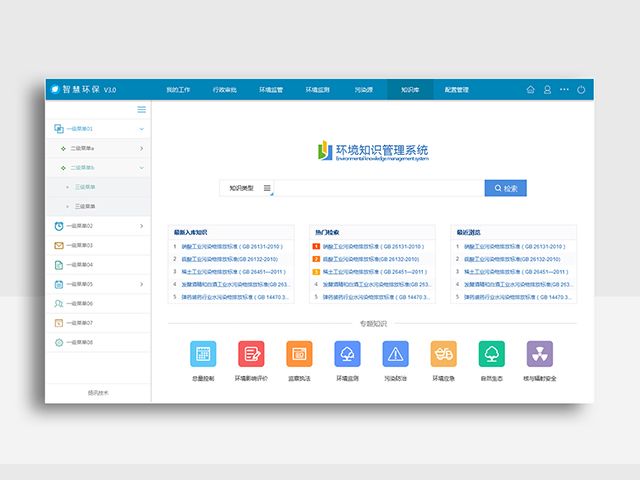
人机界面设计与屏幕设计,不仅要考虑到用户及任务本身,更多的是要考虑和规划信息空间结构和时间,提供最优组合交互处理手段,并优化显示质量。
界面设计与评价是人机界面设计的重要组成,应该在系统设计初期或原型期就开始进行,以便早发现设计缺陷,避免人力、物力的浪费。

界面设计必须“以人为本”,选择界面设计类型要全面考虑。从用户状况出发,决定对话应提供的支持级别和复杂程度,选择一个或几个适宜的界面类型;要匹配界面任务和系统需要,对交互形式进行分类,若在用户需求和系统功能之间发生冲突,则要折中解决。当内容较多时,应以空白分段或以小窗口分块,便于记忆和理解。屏幕的使用密度应适当,防止过稀或过密。
将任务设计的结果作为输入,设计成一组逻辑模块,然后加上存取机制,把这些模块组织成界面结构。存取机制可以是分层、网络的或直接的,机制的类型主要由任务结构决定,也取决于设计风格。
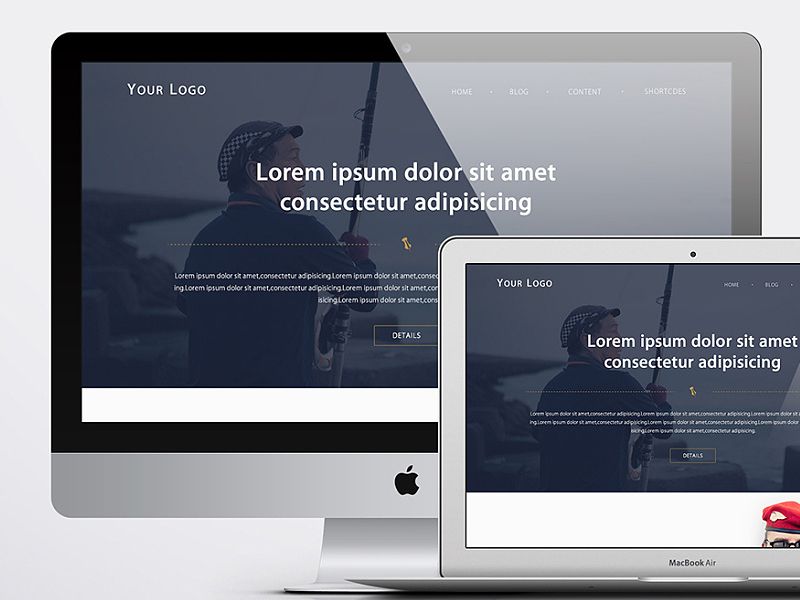
屏幕布局因实现功能不同,考虑的侧重点也不同,各功能区要重点突出,功能明显。颜色的调配是屏幕显示的一项重要设计,颜色除了作为一种有效的强化技术,还具有美学价值。












进行屏幕设计时,主要考虑布局、文字与用语、颜色的使用三个方面。
布局
颜色
文字
在提供足够的信息量的同时,还要注意表达方式的简明、清晰。不要堆积数据,过分拥挤的显示也会产生疲劳和接收错误。
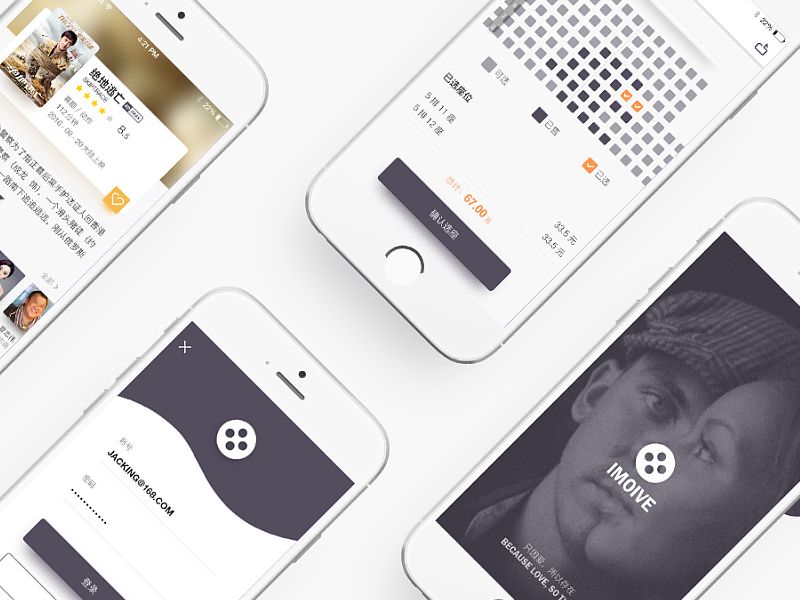
UI界面/交互设计相关其他作品介绍
版权所有 © 2015-2020 火印设计
备案信息:XSD0001