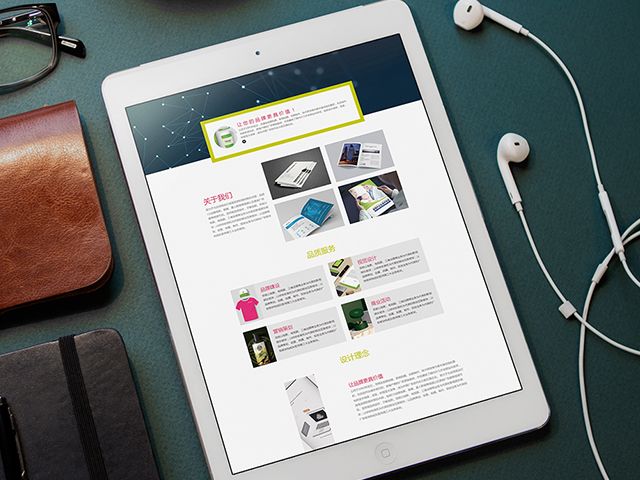
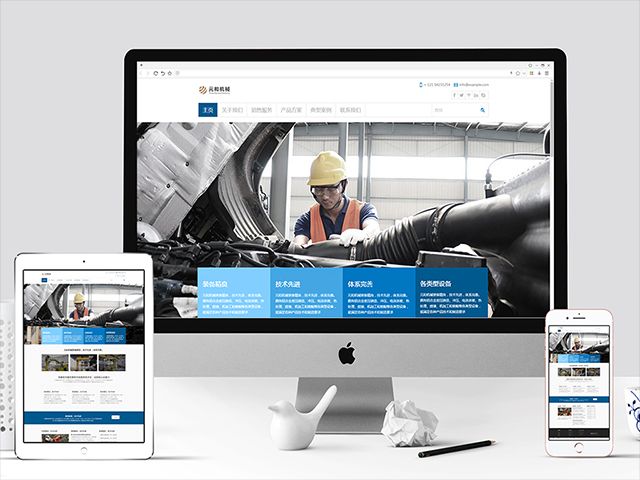
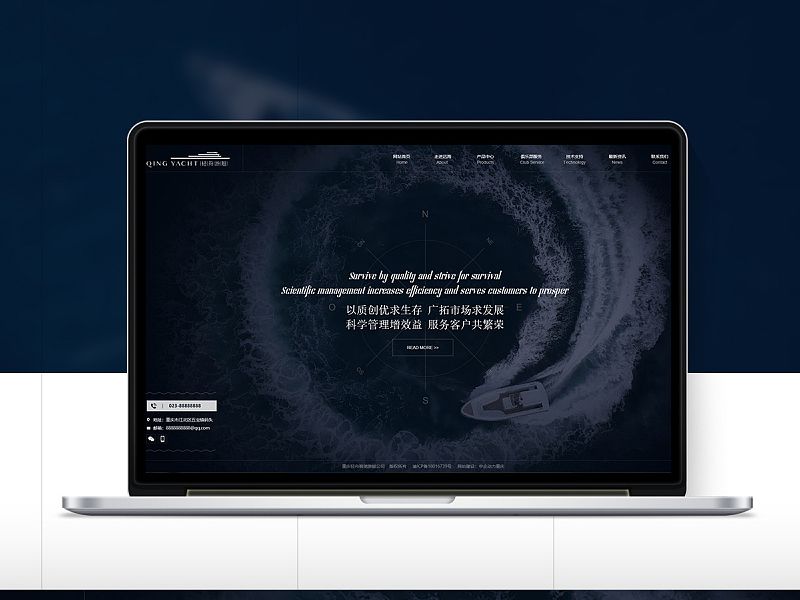
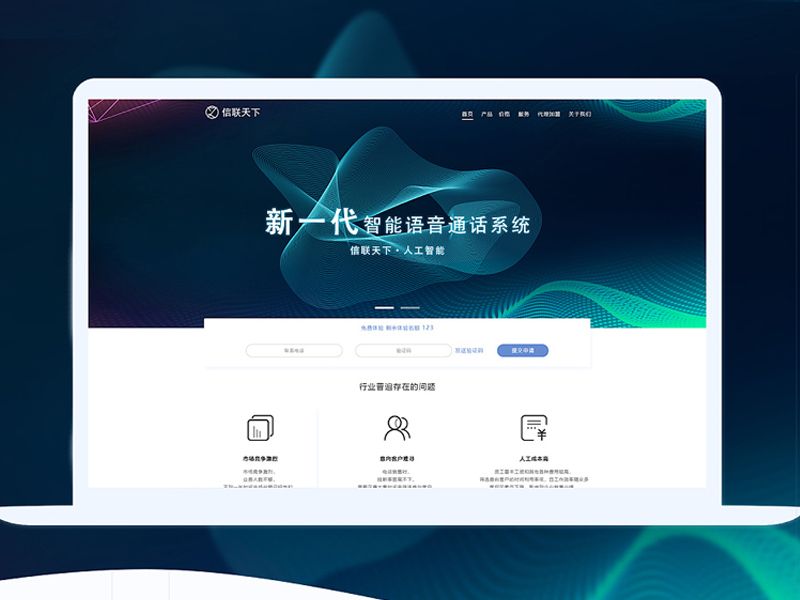
企业宣传推广
全球有数十亿手机浏览器支持HTML5,同时HTML Web开发者数量将达到千万以上。毫无疑问,HTML5将成为未来移动互联网领域的主宰者,移动优先已成趋势。












创作是我们综合能力与艺术创造力的集中体现。创作过程中,能够同时满足我们对于求知和创造的快乐需求。
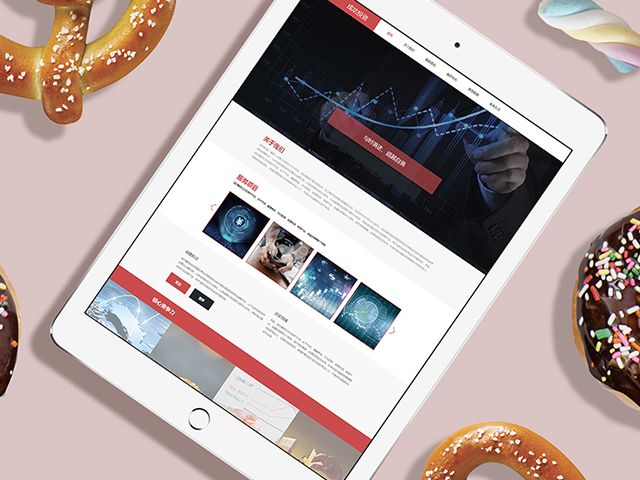
视差滚动(Parallax Scrolling)是指让多层背景以不同的速度移动,形成立体的运动效果,带来出色的视觉体验,可以让H5轻巧,灵动。
位置触发是指在H5里滑动页面到指定位置时,才能触发各种交互效果,在展示大量内容的同时,而不失趣味。
直线+曲线运动是指H5页面随着某一元素的曲线移动而不断位移,元素在曲线运动的同时,一般会触发相应动画,可以说是线路图设计的经典组合。
SVG路线动画,简而言之,就是让SVG的描边像是有人绘制一样的动画效果,用上一般能提升作品的精致感,是H5线路图设计的经典效果。
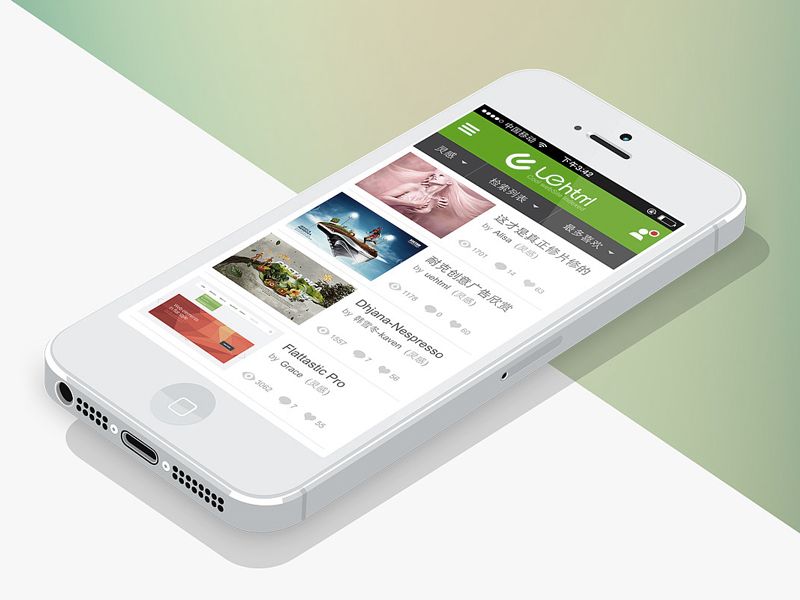
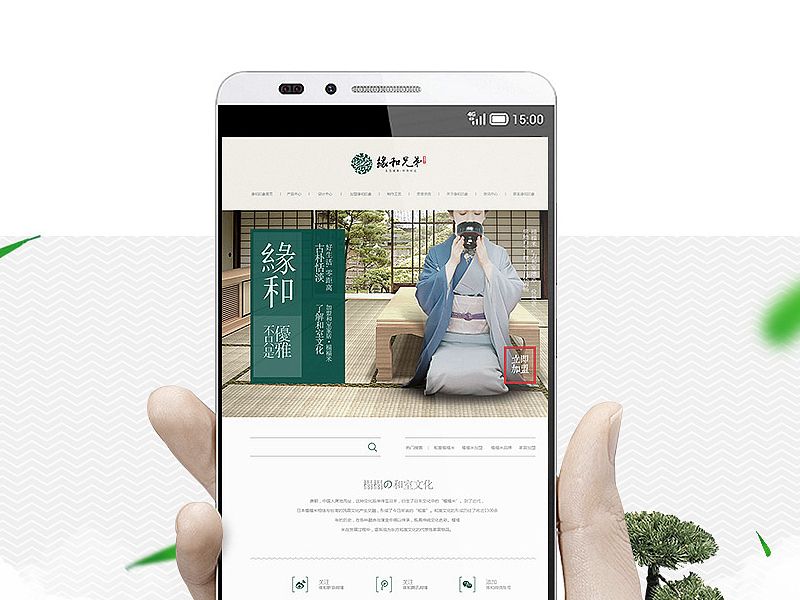
智能手机和将平板电脑大爆炸的时代,移动优先已成趋势,不管是开发什么,都以移动为主。
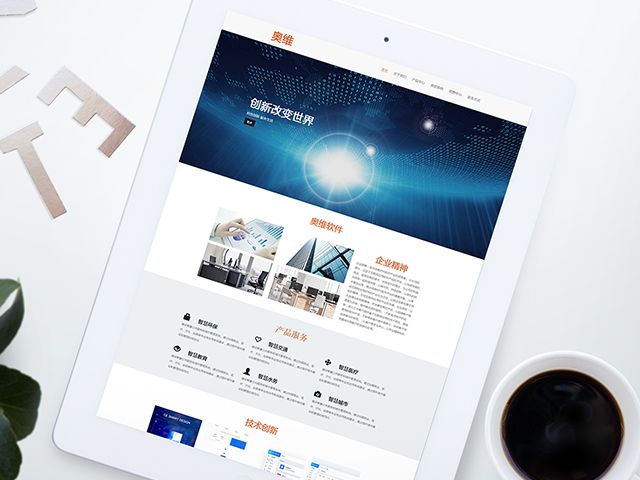
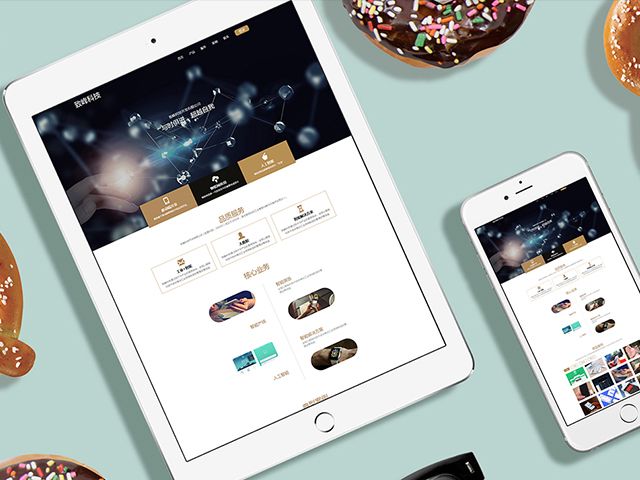
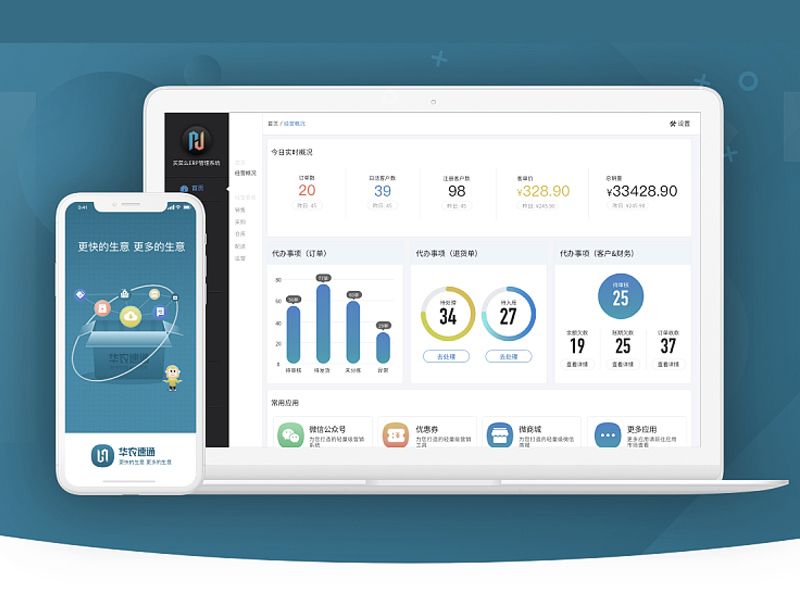
“大数据”是指以多元形式,自许多来源搜集而来的庞大数据组,往往具有实时性。在企业对企业销售的情况下,这些数据可能得自社交网络、电子商务网站、顾客来访纪录,还有许多其他来源。
“大数据”是指以多元形式,自许多来源搜集而来的庞大数据组,往往具有实时性。在企业对企业销售的情况下,这些数据可能得自社交网络、电子商务网站、顾客来访纪录,还有许多其他来源。
图形、动画、音乐、视频等各种表现都能得以应用,不只是一张名片一张海报一本书,更是一个表演者,用尽浑身解数为你呈现一台视觉盛宴,在接受信息的同时也做一次文化SPAR。
用户能经常点击移动端页面,这样才证明我们的作品是有吸引力和易用的。在用户与手机屏幕互动的过程中,用户加强了所传达信息的印象,同时也感受到了作品带给用户的视听文化。
所有嵌入到动画中的内容将全部可以被搜索引擎读取。在搜索引擎优化的基本理论中,这一方面将会驱动你的网站获得更多的浏览量。通过分享和转发或其他推广手段,信息传达快捷。
2010年谷歌创建了一个涂鸦来纪念Pac Man的视频游戏。这个涂鸦是一个动画,同时也是一个可以玩的游戏。这个H5提供了一个可以窥视未来互联网、网页、移动应用软件和游戏等发展趋势。
在全球智能手机使用率最高的10个市场中,亚洲占据了5席,其中包括新加坡(88%)、韩国(83%)、中国香港(<79%)中国(大陆地区)的比例达74%,远高于美国的57%。
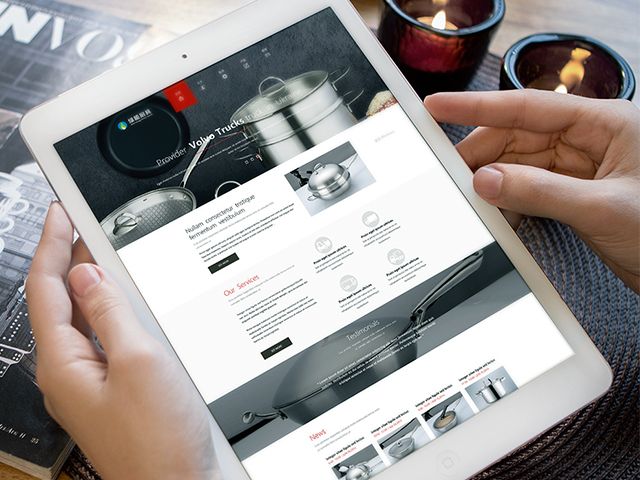
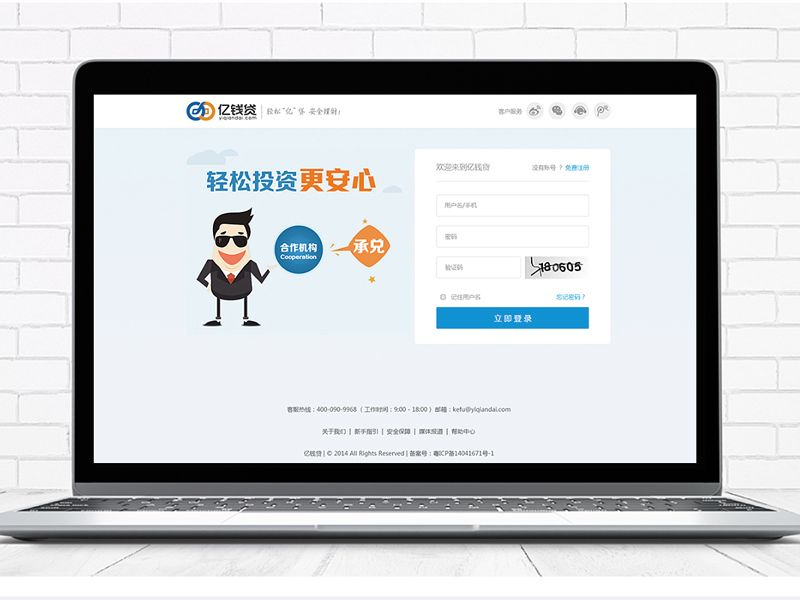
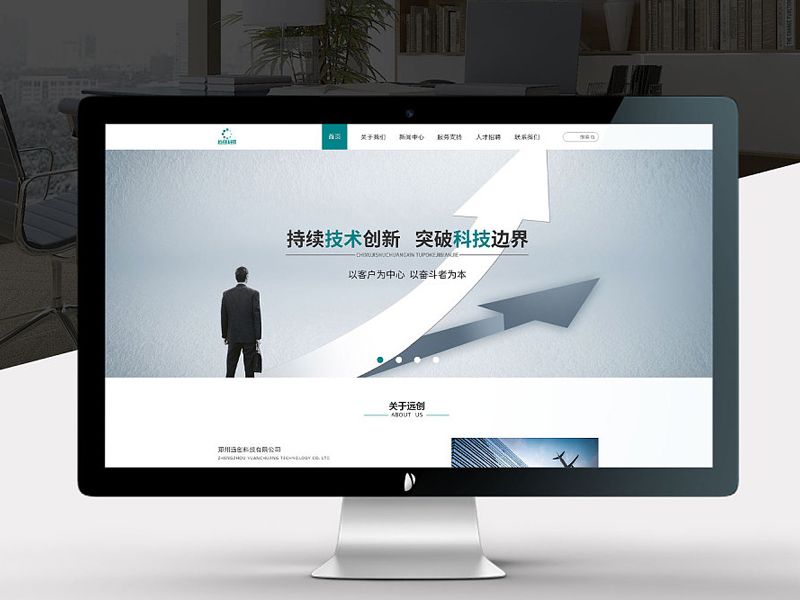
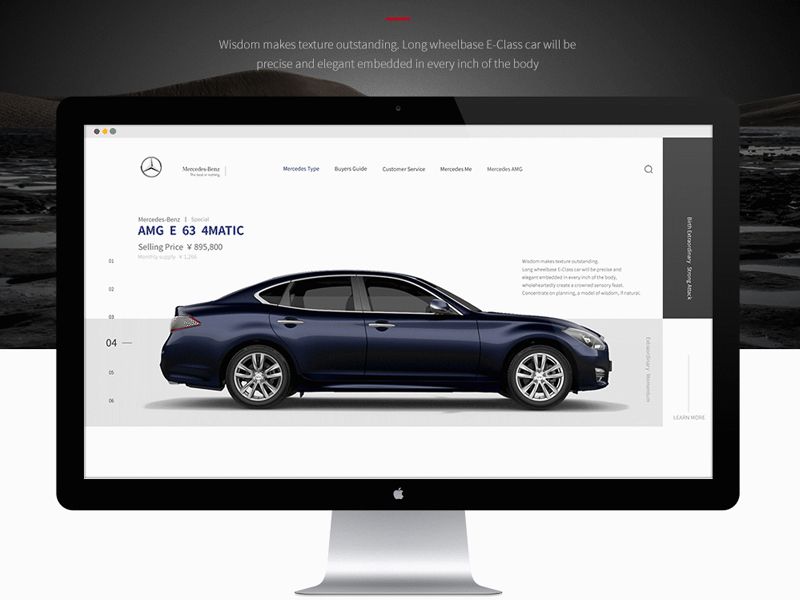
“平衡”是制胜之道。除非内容决定了这是个完全文本或者完全图像的网站。需要用直觉和审美观来作判断,平衡文本和图像,不至于让其中的个淹没了另外一个;既需要一个漂亮美观的页面,也需要平衡页面内容因为,网站的很多访问者正在“阅读”它,而不只是因为想看漂亮的图片;避免页面前景的内容淹没在背景里面。
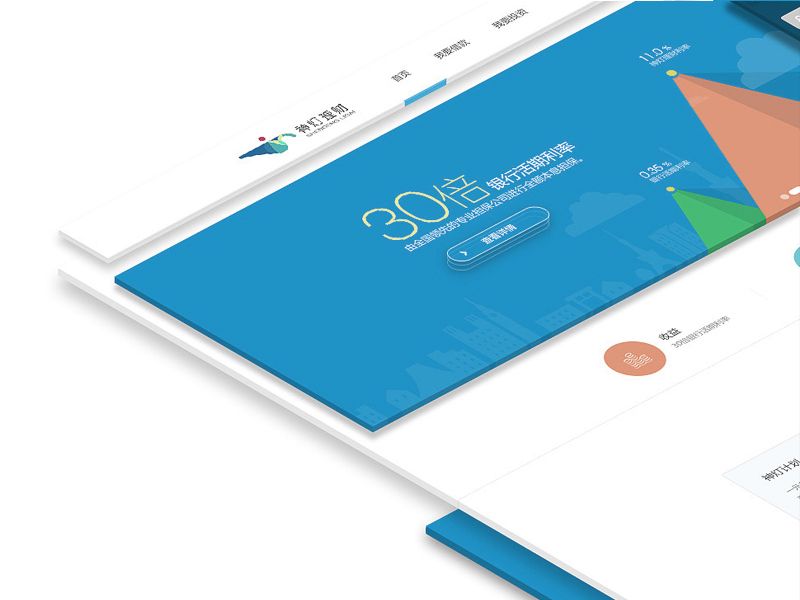
合理的布局,可以将页面中的文字、图像等内容完美,直观地展现给访问者,同时合理安排页面空间,优化页面的页面效果和下载速度。
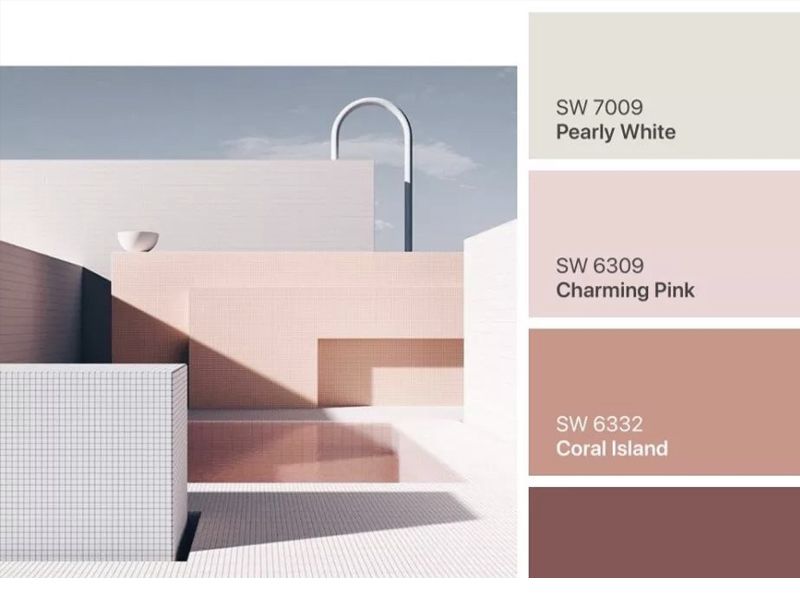
在排除立体图形、动画效果之外,颜色的使用在页面设计制作中起着非常关键的作用,色彩成功搭配的页面可以令人过目不忘,因此,必须要高度重视色彩的搭配

做到疏密有度,适当进行留白,运用空格,改变行间距、字间距,以此制造一些变化的效果。让不同的形态、色彩等元素相互对比,来形成鲜明的视觉效果。

对称是一种美,但是过度的对称就会给人一种呆板、不够活跃的感觉。因此要适当地打破对称,制造一点变化。比例适当,在布局中非常重要,虽然不一定都能做到黄金分割,但是比例定要感觉协调以上的设计原则需要细心领会、灵活运用,才能在页面布局中大放异彩;而非对称并不是真正的“不对称”,是一种层次更高的“对称”。
配色要根据不同的设计任务,通过颜色的搭配选择,来改变空间的舒适程度和环境气氛。同时,设计时,考虑到页面的适应性,应该尽量使可用色,网站的类型不同,其目的和侧重点也不同。
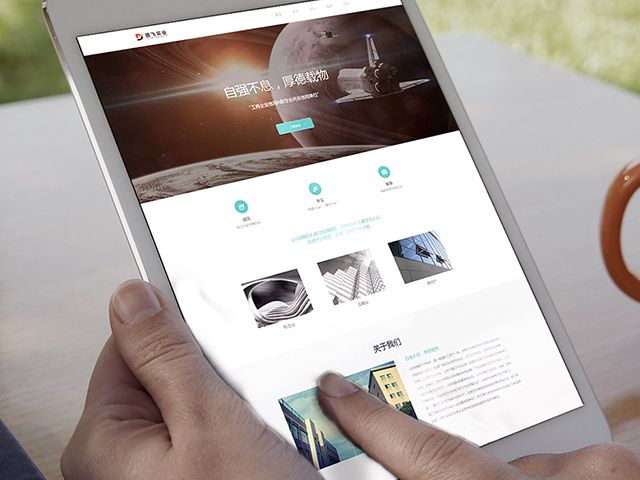
移动占据主导、网络连接随处可见。更为便捷地使用移动互联网,融入时代元素。












UX的核心和本质是提升人的快乐程度。帮助用户用最简单的流程或成本解决问题,完成任务,达成目的。
问题
任务
目的
HTML5最大优势是可以在网页上直接调试和修改。原生应用开发人员可能需要花费非常大的力气才能达到同等效果。
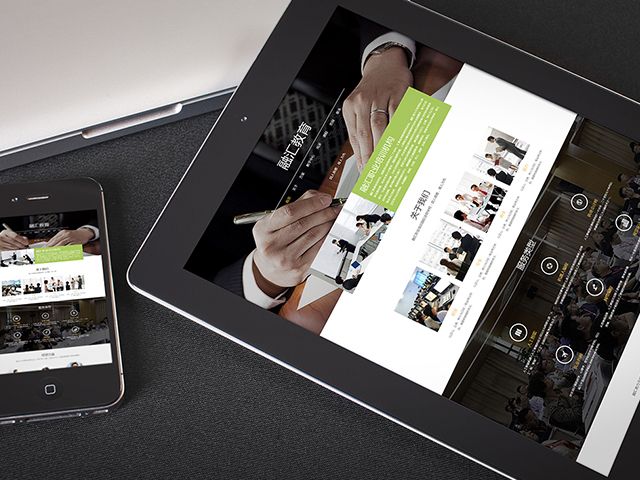
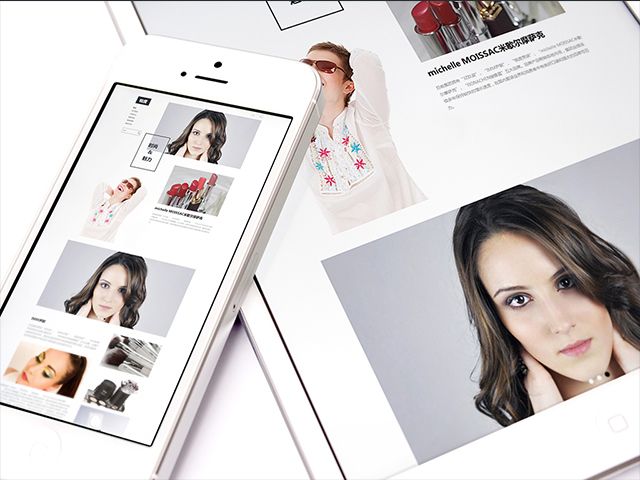
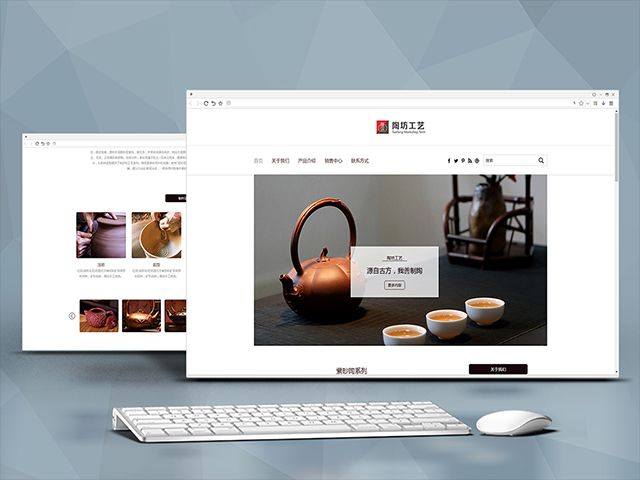
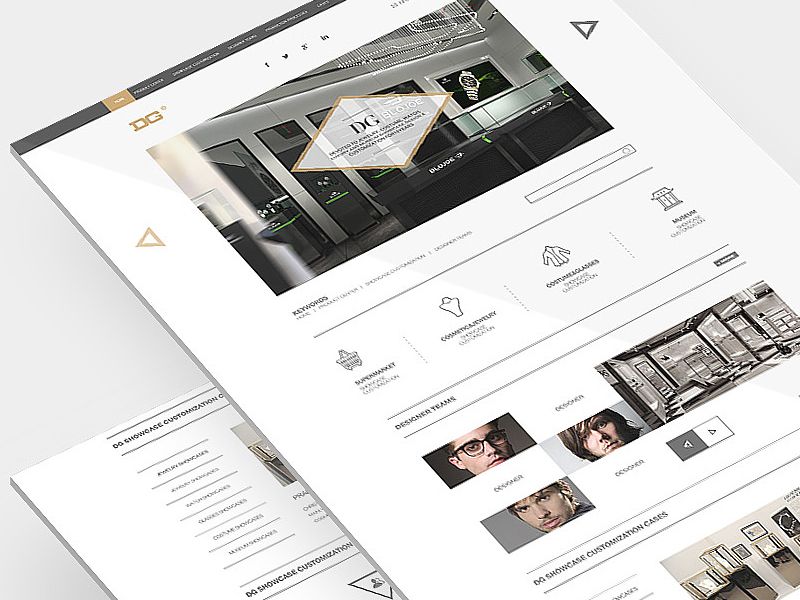
H5网站设计相关其他作品介绍
版权所有 © 2015-2020 火印设计
备案信息:XSD0001